[vc_row type=”in_container” full_screen_row_position=”middle” column_margin=”default” column_direction=”default” column_direction_tablet=”default” column_direction_phone=”default” scene_position=”center” text_color=”dark” text_align=”left” row_border_radius=”none” row_border_radius_applies=”bg” overlay_strength=”0.3″ gradient_direction=”left_to_right” shape_divider_position=”bottom” bg_image_animation=”none”][vc_column column_padding=”no-extra-padding” column_padding_tablet=”inherit” column_padding_phone=”inherit” column_padding_position=”all” background_color_opacity=”1″ background_hover_color_opacity=”1″ column_shadow=”none” column_border_radius=”none” column_link_target=”_self” gradient_direction=”left_to_right” overlay_strength=”0.3″ width=”1/1″ tablet_width_inherit=”default” tablet_text_alignment=”default” phone_text_alignment=”default” column_border_width=”none” column_border_style=”solid” bg_image_animation=”none”][vc_row_inner column_margin=”default” column_direction=”default” column_direction_tablet=”default” column_direction_phone=”default” text_align=”left”][vc_column_inner column_padding=”no-extra-padding” column_padding_tablet=”inherit” column_padding_phone=”inherit” column_padding_position=”all” background_color_opacity=”1″ background_hover_color_opacity=”1″ column_shadow=”none” column_border_radius=”none” column_link_target=”_self” gradient_direction=”left_to_right” overlay_strength=”0.3″ width=”1/2″ tablet_width_inherit=”default” column_border_width=”none” column_border_style=”solid” bg_image_animation=”none”][vc_column_text]
Laravel Model Stats
Build UI Dashboards For Your Laravel Application.
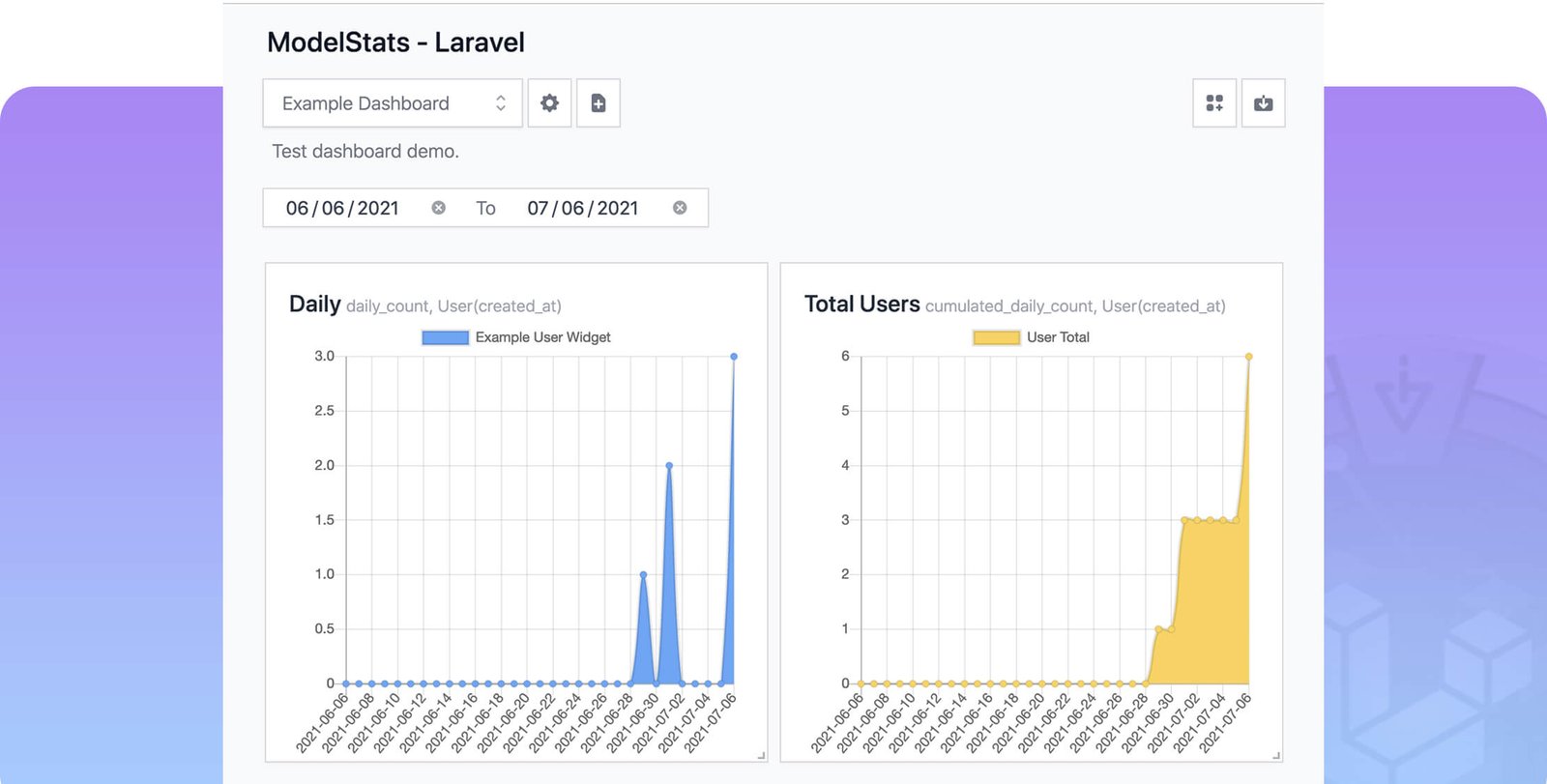
[/vc_column_text][vc_column_text]Model Stats for Laravel is a package that gives you a statistics dashboard for your Laravel application.
Think of it as a light version of Grafana, but built-in your Laravel application, and much easier to get started with.
No coding knowledge is required to use Laravel Model Stats, users can do everything from the web interface.[/vc_column_text][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_tablet=”inherit” column_padding_phone=”inherit” column_padding_position=”all” background_color_opacity=”1″ background_hover_color_opacity=”1″ column_shadow=”none” column_border_radius=”none” column_link_target=”_self” gradient_direction=”left_to_right” overlay_strength=”0.3″ width=”1/2″ tablet_width_inherit=”default” column_border_width=”none” column_border_style=”solid” bg_image_animation=”none”][image_with_animation image_url=”6269″ animation=”Fade In” hover_animation=”none” alignment=”” border_radius=”none” box_shadow=”none” image_loading=”default” max_width=”100%” max_width_mobile=”default”][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row type=”in_container” full_screen_row_position=”middle” column_margin=”default” column_direction=”default” column_direction_tablet=”default” column_direction_phone=”default” scene_position=”center” text_color=”dark” text_align=”left” row_border_radius=”none” row_border_radius_applies=”bg” overlay_strength=”0.3″ gradient_direction=”left_to_right” shape_divider_position=”bottom” bg_image_animation=”none”][vc_column column_padding=”no-extra-padding” column_padding_tablet=”inherit” column_padding_phone=”inherit” column_padding_position=”all” background_color_opacity=”1″ background_hover_color_opacity=”1″ column_shadow=”none” column_border_radius=”none” column_link_target=”_self” gradient_direction=”left_to_right” overlay_strength=”0.3″ width=”1/1″ tablet_width_inherit=”default” tablet_text_alignment=”default” phone_text_alignment=”default” column_border_width=”none” column_border_style=”solid” bg_image_animation=”none”][vc_column_text]
⚡ Installation
You can install the package via composer:
composer require jhumanj/laravel-model-statsYou can install the package and run the migrations with:
php artisan model-stats:install
php artisan migrate[/vc_column_text][vc_row_inner column_margin=”default” column_direction=”default” column_direction_tablet=”default” column_direction_phone=”default” text_align=”left”][vc_column_inner column_padding=”no-extra-padding” column_padding_tablet=”inherit” column_padding_phone=”inherit” column_padding_position=”all” background_color_opacity=”1″ background_hover_color_opacity=”1″ column_shadow=”none” column_border_radius=”none” column_link_target=”_self” gradient_direction=”left_to_right” overlay_strength=”0.3″ width=”1/2″ tablet_width_inherit=”default” column_border_width=”none” column_border_style=”solid” bg_image_animation=”none”][vc_column_text]
🧹 Available Widgets
- Multiple data aggregation types the user can select:
- Daily Count (Number of records per day).
- Cumulated Daily Count (Total number of records since beginning, every day).
- Period Total (Number of new records during the selected period).
- More planned…
- Drag and drop and resize widgets
- Configurable authorization gate for non-local access to the dashboard
For each widget type, the date can be any column: created_at,updated_at,custom_date.
[/vc_column_text][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_tablet=”inherit” column_padding_phone=”inherit” column_padding_position=”all” background_color_opacity=”1″ background_hover_color_opacity=”1″ column_shadow=”none” column_border_radius=”none” column_link_target=”_self” gradient_direction=”left_to_right” overlay_strength=”0.3″ width=”1/2″ tablet_width_inherit=”default” column_border_width=”none” column_border_style=”solid” bg_image_animation=”none”][image_with_animation image_url=”6276″ animation=”Fade In” hover_animation=”none” alignment=”” border_radius=”none” box_shadow=”none” image_loading=”default” max_width=”100%” max_width_mobile=”default”][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row type=”in_container” full_screen_row_position=”middle” column_margin=”default” column_direction=”default” column_direction_tablet=”default” column_direction_phone=”default” scene_position=”center” text_color=”dark” text_align=”left” row_border_radius=”none” row_border_radius_applies=”bg” overlay_strength=”0.3″ gradient_direction=”left_to_right” shape_divider_position=”bottom” bg_image_animation=”none”][vc_column column_padding=”no-extra-padding” column_padding_tablet=”inherit” column_padding_phone=”inherit” column_padding_position=”all” background_color_opacity=”1″ background_hover_color_opacity=”1″ column_shadow=”none” column_border_radius=”none” column_link_target=”_self” gradient_direction=”left_to_right” overlay_strength=”0.3″ width=”1/1″ tablet_width_inherit=”default” tablet_text_alignment=”default” phone_text_alignment=”default” column_border_width=”none” column_border_style=”solid” bg_image_animation=”none”][vc_column_text]
Dashboard Authorization
The ModelStats dashboard may be accessed at the /stats route. By default, you will only be able to access this dashboard in the local environment. Within your app/Providers/ModelStatsServiceProvider.php file, there is an authorization gate definition. This authorization gate controls access to ModelStats in non-local environments. You are free to modify this gate as needed to restrict access to your ModelStats installation:
/**
* Register the ModelStats gate.
*
* This gate determines who can access ModelStats in non-local environments.
*
* @return void
*/
protected function gate()
{
Gate::define('viewModelStats', function ($user) {
return in_array($user->email, [
'[email protected]',
]);
});
}You can learn more about this package, get full installation instructions, and view the source code on GitHub.[/vc_column_text][/vc_column][/vc_row]